¿Por qué en el diseño no siempre importa la geometría?
Lo que vemos no siempre es lo que creemos que vemos, y para diseñar hay que tener en cuenta esto, porque no solamente se trata de seguir pautas de exactitud geométrica, sino que se debe tener un criterio visual, algo con un basamento muchas veces cualitativo o subjetivo.
Ya hemos hablado antes del logotipo de Google en Tentulogo, pero no habíamos ahondado mucho en la geometría de su logo y en que, en efecto, éste no cumple, por decirlo de alguna manera, con los parámetros geométricos con los que un diseñador esperaría que cumpliera. De hecho, esto ha sido controversial entre quienes lo han llegado a comentar en las redes sociales, pues algunos han declarado tajantemente que el logo de Google está “mal diseñado”.
Pero ahora les hacemos una pregunta: ¿Ustedes creen que el departamento de diseño de una empresa del calibre de Alphabet Inc. (de la que Google es subsidiaria) se va a permitir un “descuido” o no se va a asegurar que lo que sea que se publique de ellos sea realmente óptimo? Obviamente no, y de hecho, los que nos dedicamos a esto, sabemos que lo que han hecho con la geometría de su logo ha sido a propósito. Y es que se trata de romper con algo que parece lógico en un principio para que el resultado final se vea mejor. En diseño, esto se conoce como compensación óptica final, y no sólo se ha hecho con el logo de Google, sino como muchos otros de grandes marcas.

Más que mostrar unas medidas exactas, un logo debe satisfacer una necesidad visual que no es más que la expectativa estética que tenemos de cualquier marca. Si para satisfacer esta necesidad un diseñador tendría que romper con reglas clásicas o colocarle una “trampa” al ojo humano, debe hacerlo. Al final, en diseño, lo que importa es el cometido y no necesariamente los medios utilizados para llegar a él.
En ese sentido, para el diseño de logos se parte de retículas que son los conjuntos de líneas bases para crear formas geométricas. En pleno diseño, estas retículas cumplen la función de dar la compensación óptica que nuestro ojo necesita para que una imagen nos parezca simétrica, exacta o como queramos llamarlo. Pero una vez que borramos estas retículas, no siempre los resultados que dejan nos dan esa sensación justa o proporcionada. Y es allí cuando requerimos más del criterio cualitativo que de la geométrica “objetiva”.
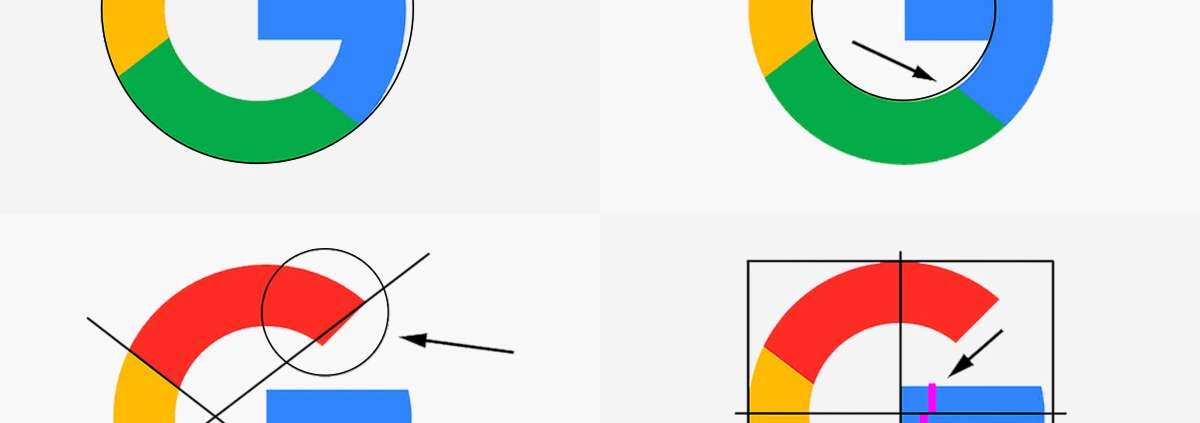
Veamos cómo se aplica esto en el logo de Google:

Como vemos en esta primera imagen, cuando las retículas se mantienen, todo parece acorde. De hecho el logo que no cumple con los parámetros geométricos luce precisamente así, como algo desordenado, algo que a simple vista pareciera no ser óptimo. Pero ahora miren lo que sucede cuando las retículas se borran.

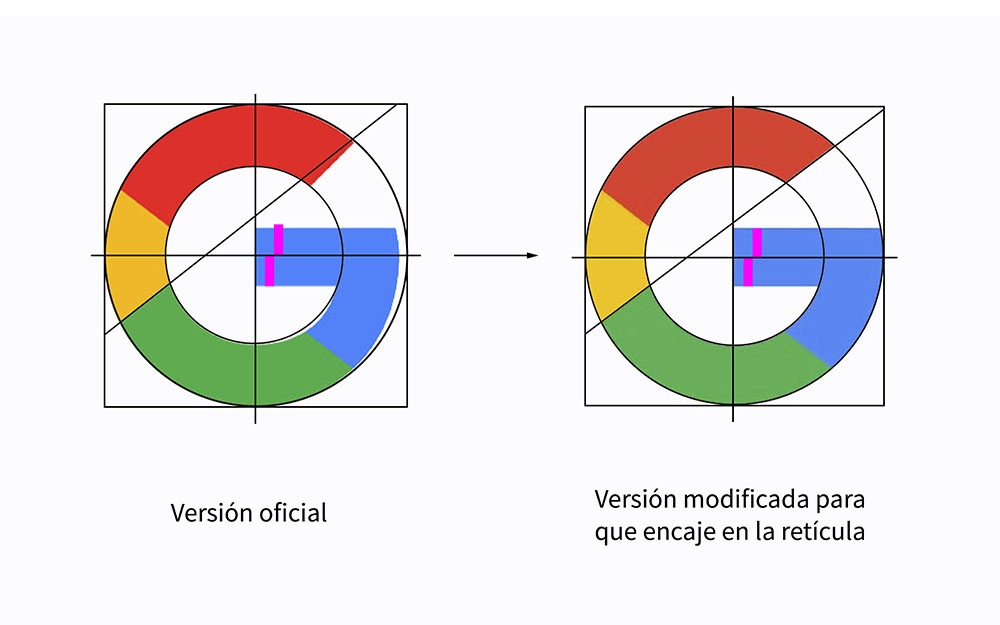
El logo que paradójicamente termina por verse más geométrico es el que en un principio no cumplió con esos parámetros, mientras que el que sí los cumplió parece desproporcionado, específicamente estirado hacia la derecha, donde se encuentran las mayores masas de color. Y esto es así porque nuestro ojo tiende a alterar el tamaño de los objetos de acuerdo adonde se encuentre la mayor densidad. Veamos también cómo ocurre esto en el logo de Nintendo Swich.

De igual forma que con el de Google, la versión que no cumple con los parámetros geométricos es la que se ve más proporcional a simple vista debido a que la masa de color blanco en la figura del lado derecho altera la compensación visual hacia ese lado, dando la ilusión de que esa figura es más grande que la otra. Ahora, si detallamos la imagen más de cerca, podemos notar el engaño que el diseñador ha hecho para corregir la compensación óptica, y es ahí donde entramos un poco en conflicto.
Nuestro ojo es como el lente de una cámara…
En fotografía y vídeo también se lidia mucho con la compensación visual; de hecho, hay “reglas” como el “número áureo” y la “Ley de los tercios” (lo que vendrían siendo las retículas en el diseño de logos y fuentes tipográficas) que dan un parámetro de cómo se capan correctamente las imágenes, pero no siempre nos dan el resultado que queremos.
Los lentes fotográficos siempre tienden a modificar las proporciones que observamos naturalmente con nuestros ojos dependiendo de las características que tengan, de modo que lo que vemos en una fotografía no es una imagen del todo real sino una interpretación de ésta que la cámara ha hecho, y pueden existir tantos tipos de interpretaciones de una imagen como lentes fotográficos hay en el mercado. Vamos los ejemplos de este video:
Ahora, tomar esto como una “deformidad” es un poco temerario pues realmente nuestro ojo (nuestro cerebro, realmente) no se da cuenta de ello hasta que alguien nos lo enseña o nos lo coloca con ejemplos comparativos, como lo hemos venido haciendo nosotros a lo largo de este post. Por eso, cuando estamos captando o confeccionando una imagen (lo que también incluye a los logos), al final lo que importa es que nuestro ojo de “creadores” logre entender esa “deformidad” para luego poder usarla en favor del resultado final, como dice Kike (el chico del video) utilizarla “según sea nuestro propósito”.
Cuando vemos una fotografía tomada de acuerdo con la “proporción áurea” o de acuerdo con la “Ley de los tercios” que no cumple nuestras expectativas visuales siempre podemos recurrir al retoque fotográfico. Una de las herramientas más utilizada en la industria del modelaje fotográfico es la herramienta “licuar” de Photoshop, con la cual podemos modificar ligera o exageradamente las proporciones captadas por el lente. Veamos un ejemplo en este video:
Esto, por supuesto, suscita críticas debido a que cuando los cambios son sutiles o no distan demasiado con lo que podría ser una “realidad factible” para nuestros ojos, el engaño pasa desapercibido. De hecho, la mayoría (por no decir “todos”) los modelos de foto-pose del mundo pasan por estos procesos de modificación artificial de las proporciones pues ningún ser humano sobre la faz de la Tierra lo suficientemente “perfecto” como para cumplir con los estándares de la industria de la moda hoy en día.
Asimismo, un logo o un diseño no nace “perfecto” y por eso, como los modelos de la revista Vogue, también tiene que pasar por su proceso de “licuado”. Y esto nos lleva a una pregunta: ¿Ustedes creen que esto es una cosa que inventó la revista Vogue? Probablemente pienses que sí si no has escuchado hablar del manierismo. Pero para eso estamos aquí, para sacarte del oscurantismo:
El manierismo y los principios de la manipulación óptica
Desde hace muchos siglos, el concepto de “maniera” (del idioma italiano que literalmente quiere decir “manera”) se ha manejado en el arte como un sinónimo de “estilo”, aunque no se ha entendido como una forma de hacer las cosas o de “domesticar” el uso de determinadas características, sino de exagerar la naturaleza para que fuera “más bella”.

Foto: La virgen del cuello largo, de Parmigianino (1540), una de las obras más famosas del movimiento manierista. El cuello de la virgen, así como sus manos y la contextura del bebé que tiene en brazos son exageradamente alargados.
El término en sí tiene muchas acepciones, e incluso fue utilizado de forma peyorativa por los artistas plásticos academicistas del Siglo XIX para referirse a los artistas de la época post-renacentista (finales del siglo XVI) que imitaban las técnicas de Leonardo Da Vinci, Miguel Ángel y Rafael, artistas como Vasari o Cellini. Los llamaban “los manieristas” (“manieristi” en italiano).
- DATO: El manierismo no sólo suponía la alteración exagerada de las formas, sino de los colores. Estos no remitían a los tonos de la naturaleza, sino que estaban extrañamente contrastados, no se apoyaban en gamas sino que estaban violentamente enfrentados entre sí. Los cielos, por ejemplo, solían ser opacos, mientras que los ropajes eran chillones y las sombras en las pieles eran oscurísimas para definir crudamente la musculatura.
Ellos habían entendido que la obra de los famosos renacentistas había acabado con las proporciones clásicas en función del avance estético. En su momento, esto fue considerado como vanguardista (y no en el mejor sentido de la palabra) pero después sería tomando como el culmen de la personalidad artística. Estamos hablando de finales del siglo XV y principios el XVI. Las obras de esa época se caracterizaban por mostrar cuerpos en posiciones bastante raras y exageradas que muchas veces no podían ser reproducidas por un ser humano real.

Foto: El ángulo más famoso de la estatua de David de Miguel Ángel, terminada en 1504 | vía Wikipedia.
Tomemos por ejemplo caso de la célebre estatua de David de Miguel Ángel. Si vemos la posición del cuerpo notaremos algo que se llamaba “contrapposto” (contrapuesto), que era una manera de disponer las extremidades y las diferentes partes del cuerpo de forma que de la sensación de movimiento: La cabeza de David se gira hacia la izquierda (casi totalmente de perfil en perspectiva frontal), mientras que los hombros lo hacen hacia la derecha y, a su vez, en sentido opuesto a su cadera, la cual presenta un corte que inclina todo el torso hacia la izquierda. Si estás leyendo esto, puedes intentar colocarte en esa misma posición y verás lo poco natural que es. No obstante, al verla en el David no lo percibimos así.
Por otro lado, la cabeza de la estatua, su pecho y sus manos (sobre todo sus manos), fueron partes del cuerpo que se agrandaron más allá de lo que exigían las proporciones clásicas: si tomásemos una mano del David, pudiésemos recubrir toda su cara con ella, y realmente hay muy pocos seres humanos en el mundo con una mano lo suficientemente grande como para replicar esa acción. La razón de ser de estas modificaciones a la naturaleza se debe a que la perspectiva en la que se iba a ver la estatua normalmente hacía que esas tres partes del cuerpo se vieran muy pequeñas si las proporciones se respetaban a cabalidad.

Foto: La enorme mano del David de Miguel Ángel | vía Wikipedia.
Pero no sólo Miguel Ángel se tomó estas licencias, prácticamente existe “manierismo” desde la antigua Grecia. Por ejemplo, el Partenón, el templo construido en la Grecia Clásica para albergar la gran estatua de la diosa Atenea esculpida por Fidias, demuestra varios mecanismos para engañar al ojo humano alterando la compensación óptica, uno de esos mecanismo radicaba en crear una convexidad en sus líneas rectas para compensar visualmente la concavidad que se genera cuando hay dos líneas paralelas, es decir, que se viera una forma de bulbo en el frontón del templo.

Foto: Famosa fotografía del Partenón hecha en 1978 por Steve Swayne | vía Wikipedia.